
Real Estate Agent Landing Page
Landing Page • Real Estate • UX Design • Leads Management • Firebase Studio • A/B Testing • Google Ads
Tools: Figma, Firebase Hosting Studio, Google Analytics, NN/g Best Practices, Notion, ChatGPT
Client
Independent Real Estate Agent
My Role
UX/UI Designer
Duration
2 months
Project Focus
Landing Page, Real Estate, UX Design, Leads Management, Firebase Studio, A/B Testing, Google Ads
The Challenge
Real estate agents require a trustworthy and elegant landing page to capture quality leads and book appointments. Most existing sites are cluttered, slow, and fail to build user confidence, resulting in high bounce rates and lost opportunities.
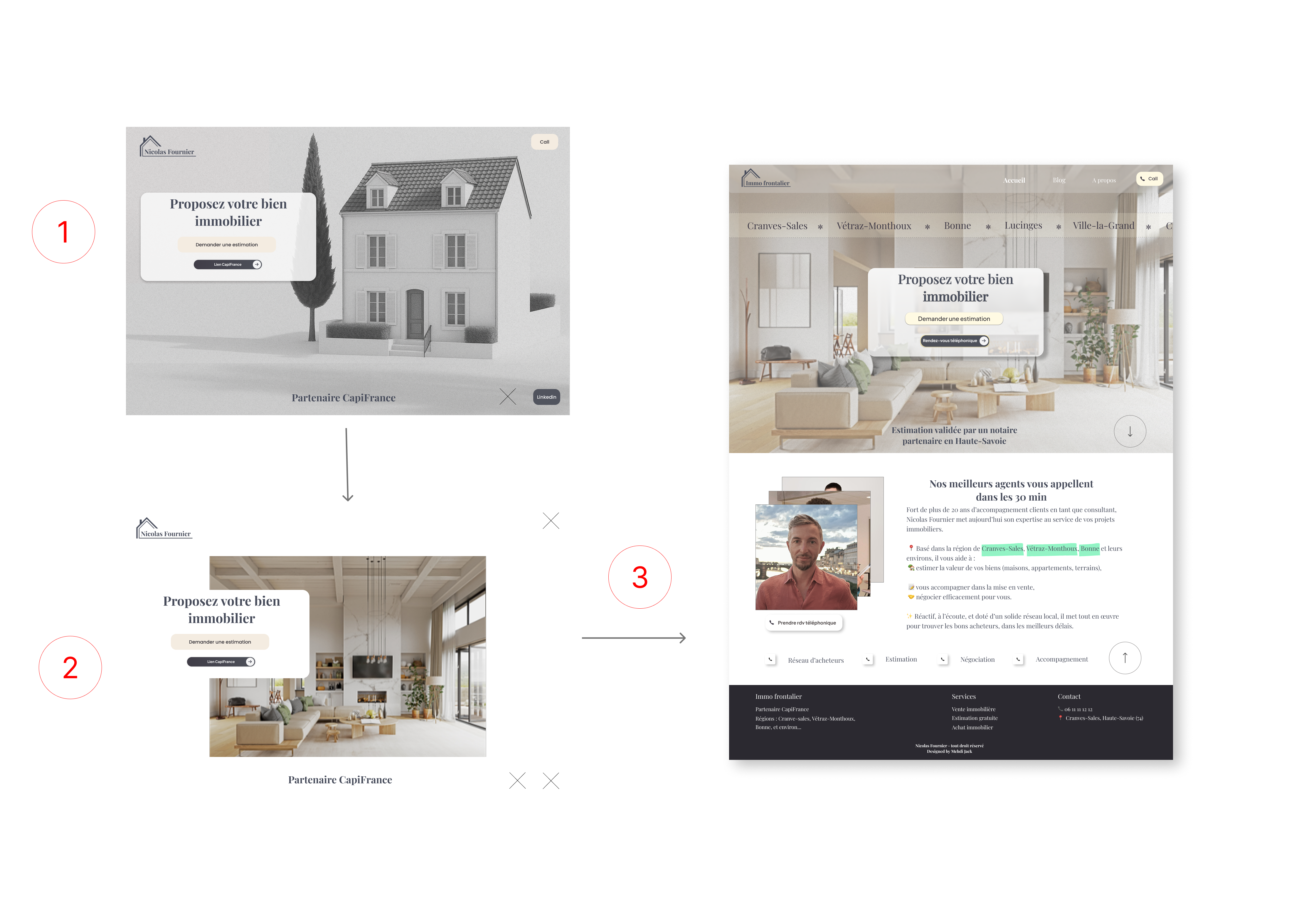
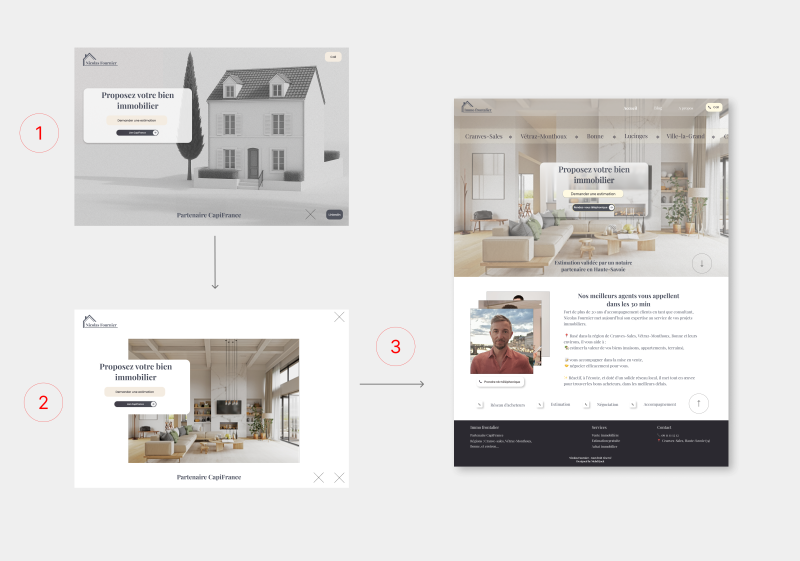
UX-Driven Design for Trust & Conversion
A minimalist, single-column page based on Nielsen Norman Group best practices was designed for maximum clarity and user trust. The UI focuses on key trust signals, a clear value proposition, and a frictionless form experience, culminating in a seamless popup for easy appointment booking.
Key Project Steps

Research & Insights
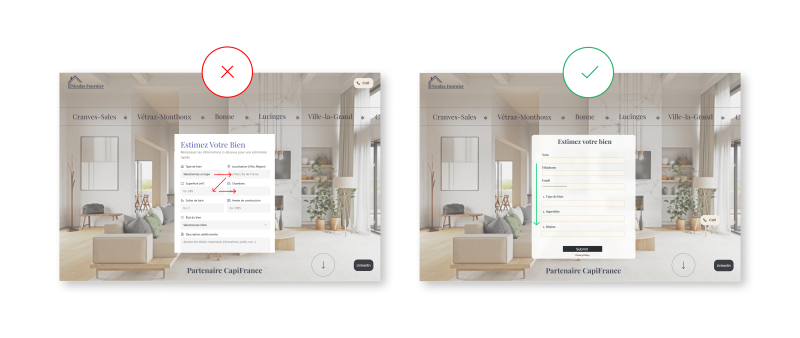
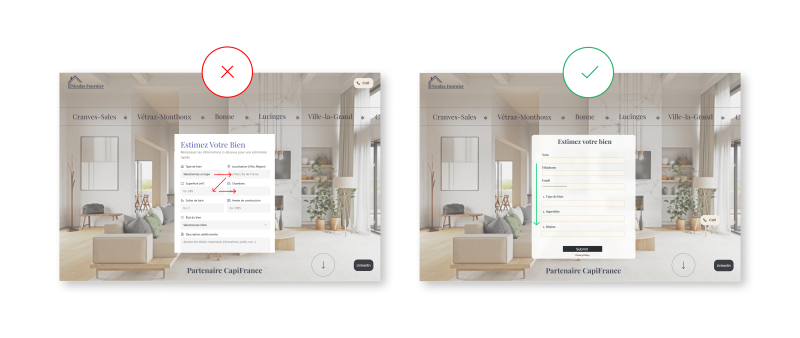
As UX designer, I leaned heavily on Nielsen Norman Group (NN/g) best practices and curated Medium articles from UX thought leaders. The process included: competitive analysis of real estate landing pages, heuristic evaluations for clarity and trustworthiness, filtering user feedback on Google Reviews and App Store comments from similar tools, and functional analysis of interaction patterns. Pain Points: Users distrust forms asking for too much information too early.

UX Approach
Stick to a single-column layout. Side-by-side fields force users into Z pattern scanning, it slows them down and disrupts focus. But with a vertical layout, the experience aligns with the interface: one question per line, one clear path to completion. → One column = one action = better conversion. UX feeds the logic. UI guides the motion. UX sources: NN Group, Nick Babich

UI Direction
Elegant, minimalist palette with subtle shadows and soft grid alignments. Clean layout with logical hierarchy: headline > trust block > form. Smooth popup transition for appointment booking. Mobile-first principles, then progressive enhancement for desktop.

Blog Development
Frontend: Developed using Firebase Hosting Studio. Analytics: Google Analytics integration for scroll depth, form completion, bounce rate. Scalability: Infrastructure ready for future A/B testing (V2), user segmentation and marketing automation.

Key Features
Structured layout following W3C & Opquast best practices. Built-in contact form for lead generation. Real-time appointment request popup. Agent’s contact info always accessible (sticky nav + footer). Animations and interactions designed to be elegant and non-distracting.

A/B Testing with Google Ads
To continuously refine performance, I designed an A/B testing strategy leveraging Google Ads to drive targeted traffic to different page variations. This data-driven approach allows for the systematic optimization of key conversion metrics, including click-through rates and form submissions. The ultimate goal is to identify the most effective design and copy combinations that lead to a higher number of qualified leads and scheduled appointments.

(A/B test – calls as primary conversion)
Scope: calls received on the site number, 9am–6pm. Known bias: missed/out-of-hours calls may be undercounted. Result: Variant B drove +X calls/day vs A over 14 days. Plan: move to instrumented tracking (GA4 events + call-tracking number).
Outcomes & Future Vision
- Increased form completion due to trust-enhancing layout.
- Decreased bounce rates with improved mobile structure.
- Future-ready for split-testing and conversion optimization.